


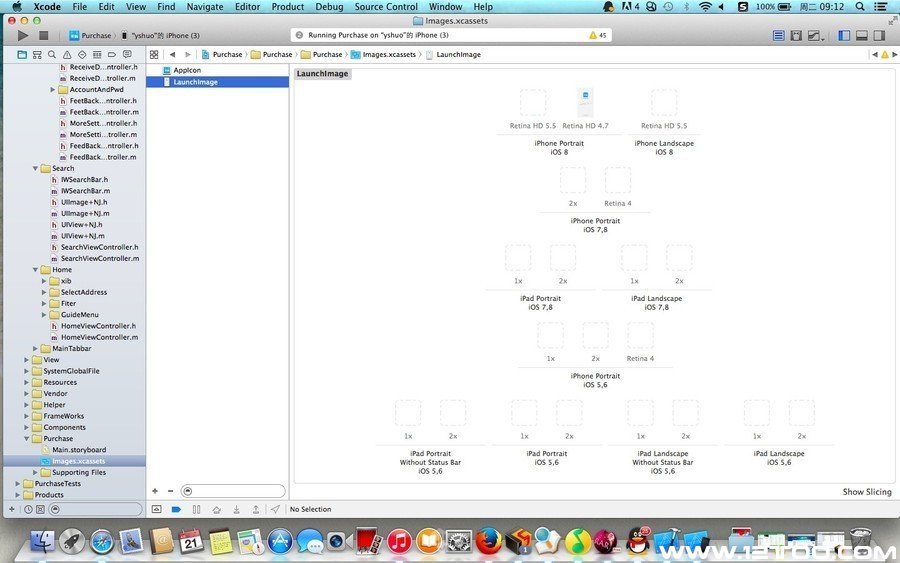
这是开发工具Xcode提供的LaunchImage(启动页面)的各项尺寸,不过好像现在已经改了,这还是工程师很久之前给我的,咋一看是不是吓一跳?工程师是按照IOS的系统版本来设置的,但你是设计师,你是按照IPhone的版本来作图的,所以其实没有那么多,真实情况下,我们的工程师要求提供以下几个尺寸:
640*960 (4/4s)
640*1136 (5/5s/5c)
750*1334 (6)
1242*2208 (6 plus)
2208*1242 (6 plus的横屏尺寸,如果你们的软件支持横屏模式,你就需要做一张横屏的启动页面)
注意,启动页面一定要是PNG格式的
图标的提交尺寸
IOS系统可以自动把图片裁剪为圆角,所以提交图标的时候,你只需要提交正方形的PNG图片即可。
因为需要的图标非常多,不可能全部加进去,只能选择最好的尺寸,我们的工程师要求我提供以下图标尺寸:
1024*1024 Retina APP Icon for APP Store(高清屏的APP Store)
512*512 APP Icon for APP Store(普通屏幕的APP Store)
120*120 6的主屏幕尺寸
114*114 5/4s/4的主屏幕图标尺寸
57*57 3GS的主屏幕图标尺寸
58*58 Retina Settings图标尺寸
29*29 Settings图标尺寸
提交的图标尺寸不是固定的,所以,去找和你搭档的工程师,让他给你出一份需要提交的图标尺寸文档。
差不多用的到的就这些,有时间可以去查看一下苹果的IOS人机指导手册或者开发文档,上面有更加详细的数据说明。
但实际工作中需要的并不像手册上提供的尺寸那么多,所以工作之中,和你的工程师搭档去沟通,你要知道的是你们公司开发所用的数据,而不是苹果提供给你的数据。
(责任编辑:admin)