


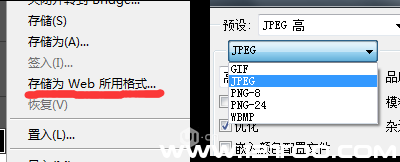
位图格式:PNG 24,PNG 8,JPG
在JPG和PNG两种格式图片大小相差不是很大的情况下,推荐使用PNG;如果图片大小相差很大,使用JPG。
欢迎页面,ICON一定要使用PNG格式,在不影响视觉效果的前提下,可以考虑使用PNG 8;
矢量图格式:PDF,SVG
IOS原生支持的两种矢量图片格式,但是支持的一般,并不能保证100%把所有图片效果渲染出来;
为了保险起见,我通常不使用这两种格式,推荐还是使用位图,如果以后技术提升,100%支持SVG和PDF这种矢量格式图,那个时候也许不用提供这么多套尺寸了~
⑤图标的点击区域

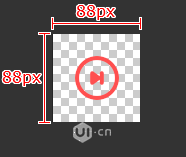
最小点击区域问题:
IOS人机指导手册里推荐的最小可点击元素的尺寸是44*44 point(点),在设备上1 point等于1像素,所以转换成像素就是44*44像素,换算成物理尺寸大概是7mm左右吧(人机工效学研究中得出的结论:用食指操作,触击范围在7mm左右合适;用拇指操作,范围在9mm左右合适)。据说这个尺寸下,不容易出现误操作,误点击;小于这个尺寸,点击就会变的有些不太准确,一向注重用户体验的苹果公司定义这个最小点击尺寸也不是没根据的……
所以现在做设计,为了图标精致,你可以把图标做的小一些,但是切图输出的时候,要考虑用户点击难易度的问题,所以,切图的时候,涉及到需要点击的小图标的时候,普通屏幕还是切44px大小,高清屏就需要切88px,不够的地方用透明区域补全,否则用户点击的时候会比较困难,会很不灵敏。
⑥图片图标的不同状态
每种图标或者图片如果有不同状态,每一种不同的状态都需要进行切片输出

比如按钮有正常(normal),按下(pressed),选中(selected),禁用(disabled)等多种状态,
最常出现的就是normal→pressed→normal;某些特定按钮控件会出现选中状态,具体情况具体分析吧。这里显示的是你要知道按钮可能有几种状态……
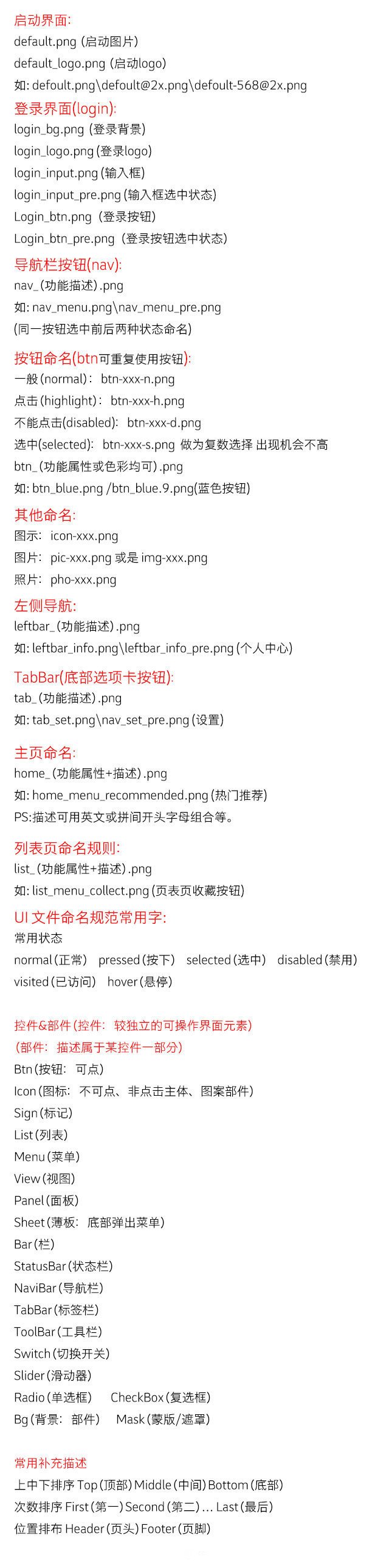
切片的命名规则
命名并不是统一的规范,不同的公司不同的工程师有着自己不同的命名规范和命名习惯,但是大致还是有迹可循的,一般是:
切片种类+功能+图片描述(可有可无)+状态.png
名称应使用英文命名(中文不识别,推荐小写字母),不要以数字或者符号当作开头,使用下划线进行连接。
举个例子:一个首页的处于正常状态的确定按钮
btn_sure_nor.png
btn_sure_nor@2x.png
切片种类是按钮(btn);功能是确定(sure);状态是normal(正常)
我通常是以这种命名方式进行命名,如果你的公司有设计文档,去看看之前留下的命名规范,如果没有,那就去问工程师吧。
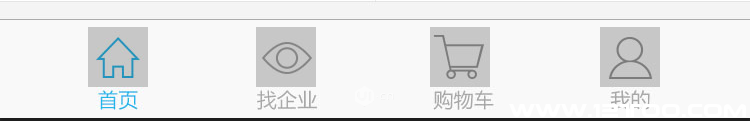
Tab bar(底部栏)

说说Tab bar这里,因为比较特殊。
如果单纯的只有图标,自然是只切图标就好了;
早上和工程师沟通,这里该怎么切,工程师给的建议是
图标+文字的模式,图标最好单独切,文字后面程序加上去。
另外记住,同一模块的图标切片大小保持一致,上图的四个图标本身尺寸并不相同,但是切图的时候你需要切出相同尺寸的阴影大小,便于工程师开发使用。
该怎么切图,还是要和你的工程师搭档去沟通一下;
以下是常用命名,这是我的命名习惯,并不是规范,所以要灵活,如果实在不知道英文,就用拼音代替也行。

你需要使用的字体:
如果是用Mac设计的小伙伴,直接就用苹果黑体字就好了;不过用Windows的就没那么幸运了,PC上还没和IPhone默认字体效果完全一样的字体,通常都是拿其他字体代替。
苹果丽黑 Hiragino Sans GB W3(普通)/W6(粗体) 比较接近IPhone字体的一款字体,这是我之前一直使用的设计字体。
黑体-简 STHeitiSC-Light Mac里面拷出来的苹果黑体,比较贴近IPhone手机字体,目前在用。
我会把这两款字体上传,有需要可以下载。
关于字体大小的问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
你需要知道的IPhone设计尺寸(这里是一个整屏的尺寸包括了状态栏)
320*480 IPhone3GS (我没见过3GS实体机,只在网上见过图片,但你需要知道这个尺寸)
640*960 IPhone 4/4s (4时代的设计尺寸)
640*1136 IPhone 5/5s/5c (5时代的设计尺寸,虽然现在出来6/6 plus,但还有人再用这个尺寸设计)
750*1334 IPhone 6 (目前最新的设计尺寸,基本上现在做IOS的APP设计,用这个的应该最多)
1242*2208 IPhone6 plus (这是标准分辨率,也就是设计需要的尺寸;另外还存在物理分辨率是1080*1920,这并不需要深入理解。plus还涉及到横屏,横屏是是没有状态栏的,设计横屏时可以参考IPad的设计模式)
你需要提交的启动页面
(责任编辑:admin)